昆仑通态触摸屏McgsPro软件动画构件-标签
日期:2022-12-29 点击:1030
昆仑通态触摸屏McgsPro软件动画构件标签
1、昆仑通态触摸屏McgsPro软件动画构件功能概述
在McgsPro组态软件中,标签构件不仅具有通过文本作为标记(Tag)的功能,还具有动画连接属性,包括:
● 颜色动画连接(填充颜色、边线颜色、字符颜色)
● 位置动画连接(水平移动、垂直移动、大小变化)
● 输入输出连接(显示输出、按钮输入、按钮动作)
● 特殊动画连接(可见度、闪烁效果)
在McgsPro组态软件中除了标签构件具有动画连接属性外,基本图元、位图、合成图符同样具有动画连接属性。
标签属于图元对象,可以和其他图元对象构成图符。
2、昆仑通态触摸屏McgsPro软件动画构件组态配置
(1)静态属性
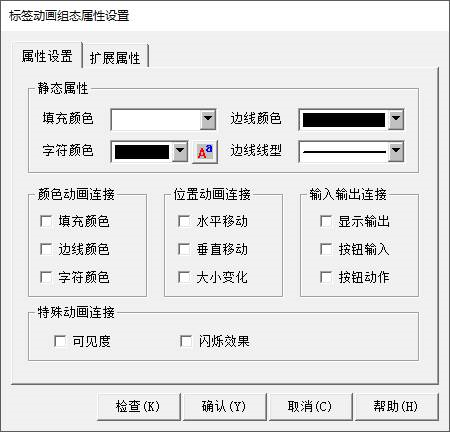
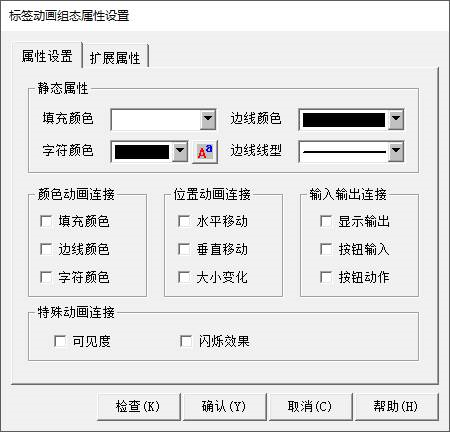
在属性设置页中可以通过静态属性对标签构件的填充颜色、背景颜色、字符颜色、边线线型进行设置,如图1所示。

图1 标签属性设置页
若配置了“属性设置”|“颜色动画连接”|“填充颜色”选项,此时组态显示设置填充颜色,运行显示颜色动画所属分段点颜色。
若配置了“属性设置”|“颜色动画连接”|“边线颜色”选项,此时组态显示设置边线颜色,运行显示颜色动画所属分段点颜色。
若配置了“属性设置”|“颜色动画连接”|“字符颜色”选项,此时组态显示设置字符颜色,运行显示颜色动画所属分段点颜色。
(2)扩展属性
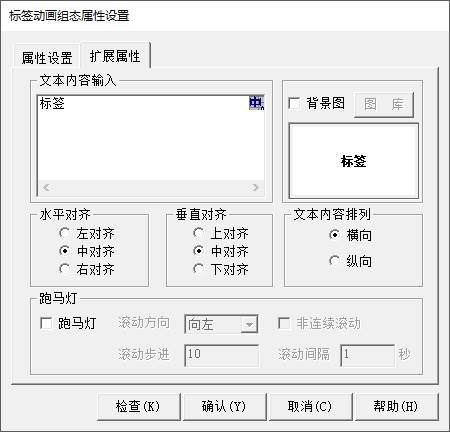
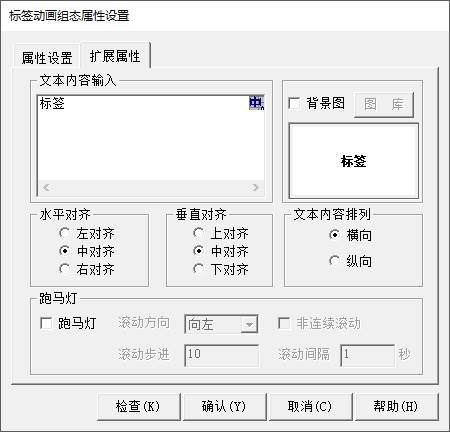
在扩展属性页中,可以在“文本内容输入”框中进行文本编辑,可以设置对齐方式、内容排列方式,可以用位图作为标签背景。同时可以组态跑马灯功能。如图2所示。
● 文本内容:文本内容可输入单行文本、多行文本,支持多语言,详情请参考第十三章。标签构件在没有组态“属性设置”|“输入输出连接”|“显示输出”时,标签将显示此处设置的文本内容。反之则显示“显示输出”项组态的内容,此时文本内容设置无效;
● 对齐方式:水平对齐(左对齐、中对齐、右对齐)、垂直对齐(上对齐、中对齐、下对齐);
● 背景图:目前此功能只能选择使用位图,且只支持bmp,jpg,png,svg,ico格式图片;
● 内容排列:横向(从左到右书写方式)、纵向(逆时针旋转90度从下到上书写)。其中纵向排列方式和垂直对齐设置是互斥的且纵向不能设置多行。
● 使用跑马灯:跑马灯功能通过每秒移动文本内容位置达到文字滚动效果。其中,“非连续滚动”指定文字滚动到一端完全消失后并间歇 “滚动间隔”指定的时间后,再进行下一次文字滚动;“滚动方向”指定文字滚动的方向,支持上下左右四个方向滚动;“滚动步进”指文字滚动时每秒移动的像素值。

图2 扩展属性
3、昆仑通态触摸屏McgsPro软件动画构件动画连接属性
用户窗口中的图形界面是由系统提供的图元、图符及动画构件等图形对象搭制而成。动画构件一般作为一个独立的整体使用,具有特定的、比较复杂的动画功能;而图元和图符对象作为基本图形元素,供用户自由组态配置,通过动画连接属性完成动画构件中所没有但十分基础的动画功能。
通过动画连接属性的配置,可以将静止的图形界面“动”起来,真实地描述外界对象的状态变化,达到过程实时监控的目的。McgsPro组态软件实现图形动画设计的主要方法是将用户窗口中的图形对象与变量管理中的变量建立相关性连接,并设置相应的动画属性,这样在系统运行过程中,图形对象的外观和状态特征,就会由变量的实时采集结果进行驱动,从而实现图形的动画效果,使图形界面“动”起来。
所谓动画连接,实际上是将用户窗口内创建的图形对象与变量管理中定义的变量,建立起对应的关系,在不同的数值区间内设置不同的图形状态属性(如颜色、大小、位置移动、可见度、闪烁效果等),将物理对象的特征参数以动画图形方式来进行描述,这样在系统运行过程中,用变量的值来驱动图形对象的状态改变,进而产生形象逼真的动画效果。动画连接属性包括:
● 颜色动画连接(填充颜色、边线颜色、字符颜色)
● 位置动画连接(水平移动、垂直移动、大小变化)
● 输入输出连接(显示输出、按钮输入、按钮动作)
● 特殊动画连接(可见度、闪烁效果)
一个图元、图符或标签对象可以同时定义多种动画连接,zui终的动画效果是多种动画连接方式的组合效果。我们根据实际需要,灵活地对图形对象定义动画连接,就可以呈现出各种逼真的动画效果来。
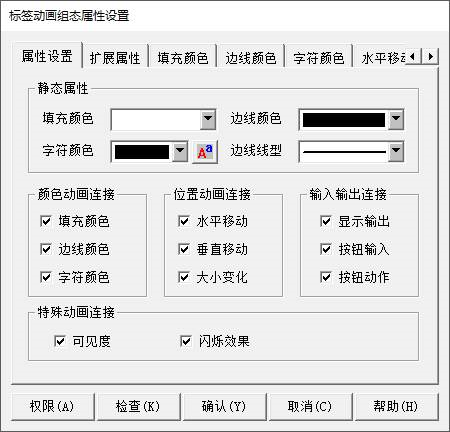
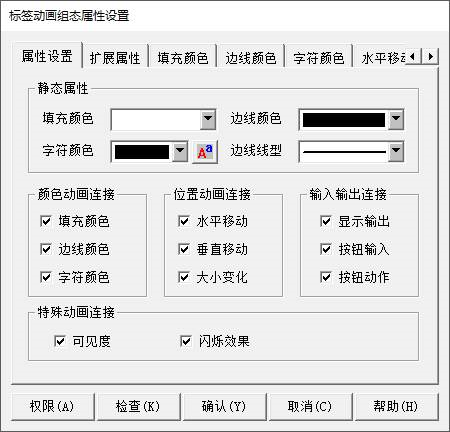
鼠标双击构件,弹出“动画组态属性设置”对话框,如图3所示。每种动画连接都对应于一个属性窗口页,当选择了某种动画属性时,在对话框上端就增添相应的窗口标签,用鼠标单击窗口标签,即可弹出相应的属性设置窗口。

图3 动画连接属性页
(1)填充颜色
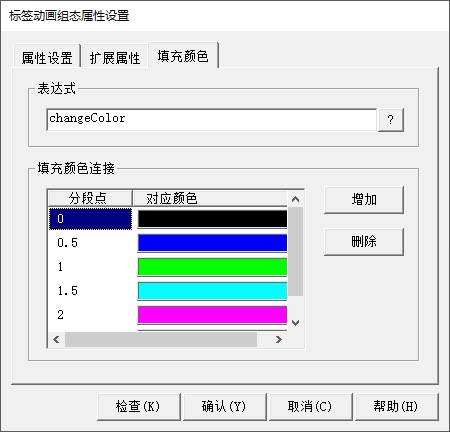
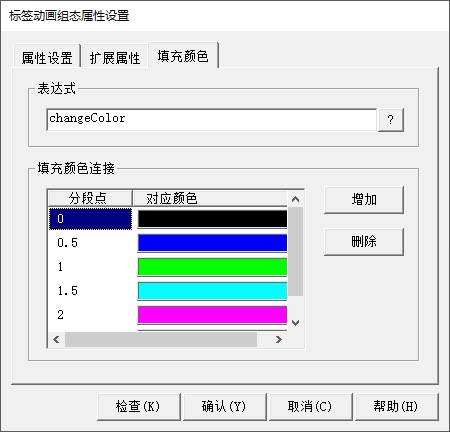
填充颜色动画连接属性页如图4所示。其中表达式栏可关联一个变量或者一个表达式,用变量的值或表达式的值来决定图形的填充颜色。填充颜色连接栏可进行如下操作:
● 按“增加”按钮,增加一个新的分段点
● 按“删除”按钮,删除指定的分段点
● 用鼠标双击分段点的值,可以设置分段点数值
● 用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的填充颜色
运行时,若变量值或表达式值小于等于某个分段点设定的值,且大于上一个分段点时,填充颜色为该分段点对应颜色;当变量值或表达式值大于zui大的分段点值时,填充颜色为zui大分段点值对应的颜色;当变量值或表达式值小于zui小的分段点值时,填充颜色为zui小分段点值对应的颜色。图4中,当表达式值小于等于0时为黑色,表达式值大于0且小于等于0.5时为蓝色……大于等于2时为粉色。

图4 填充颜色动画连接
(2)边线颜色
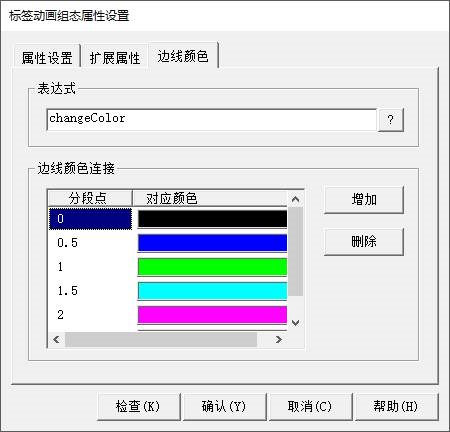
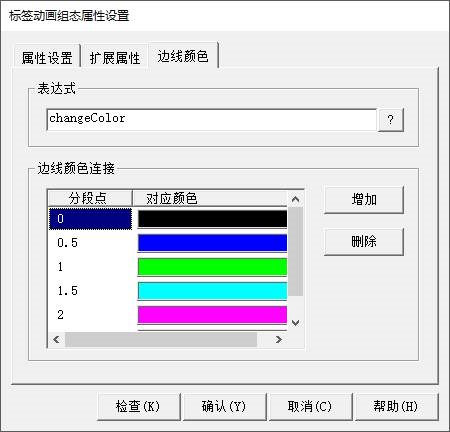
边线颜色动画连接属性页如图5所示。其中表达式栏可关联一个变量或者一个表达式,用变量的值或表达式的值来决定图形的边线颜色。边线颜色连接栏可进行如下操作:
● 按“增加”按钮,增加一个新的分段点
● 按“删除”按钮,删除指定的分段点
● 用鼠标双击分段点的值,可以设置分段点数值
● 用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的边线颜色
运行时,若变量值或表达式值小于等于某个分段点设定的值,且大于上一个分段点时,边线颜色为该分段点对应颜色;当变量值或表达式值大于zui大的分段点值时,边线颜色为zui大分段点值对应的颜色;当变量值或表达式值小于zui小的分段点值时,填充颜色为zui小分段点值对应的颜色。图5中,当表达式值小于等于0时为黑色,表达式值大于0且小于等于0.5时为蓝色……大于等于2时为粉色。

图5 边线颜色动画连接
(3)字符颜色
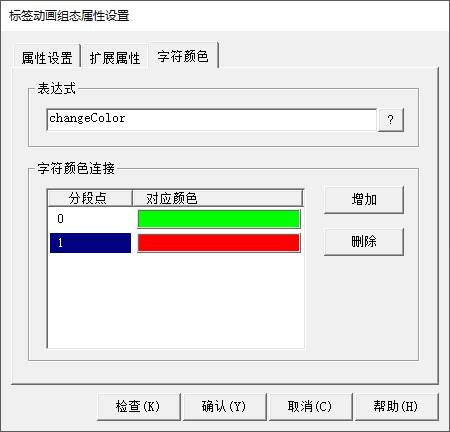
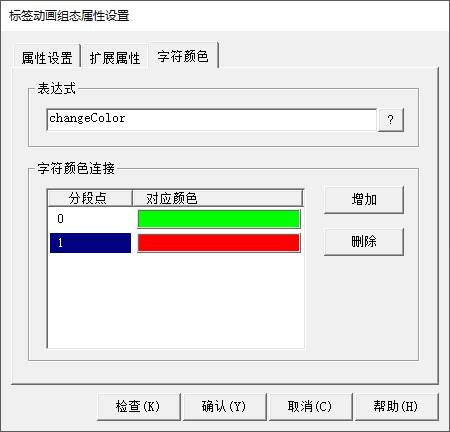
字符颜色动画连接属性页如图6所示。其中表达式栏可关联一个变量或者一个表达式,用变量的值或表达式的值来决定图形的字符颜色。字符颜色连接栏可进行如下操作:
● 按“增加”按钮,增加一个新的分段点
● 按“删除”按钮,删除指定的分段点
● 用鼠标双击分段点的值,可以设置分段点数值
● 用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的字符颜色
运行时,若变量值或表达式值小于等于某个分段点设定的值,且大于上一个分段点时,字符颜色为该分段点对应颜色;当变量值或表达式值大于zui大的分段点值时,字符颜色为zui大分段点值对应的颜色;当变量值或表达式值小于zui小的分段点值时,填充颜色为zui小分段点值对应的颜色。图6中,当表达式值小于等于0时为绿色,表达式值大于0且小于等于1时为红色……大于等于1时为红色。

图6 字符颜色动画连接
(4)水平移动
水平移动动画连接是位置动画连接的一种,设置该属性能使图形对象的位置随变量值变化而变化。用户只要控制变量值的大小和值的变化速度,就能精.确地控制所对应图形对象位置及其变化速度。如果组态时没有进行位置动画连接设置,可通过脚本函数在运行时来设置该构件位置。
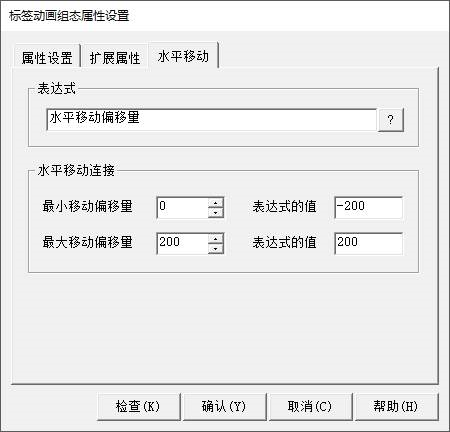
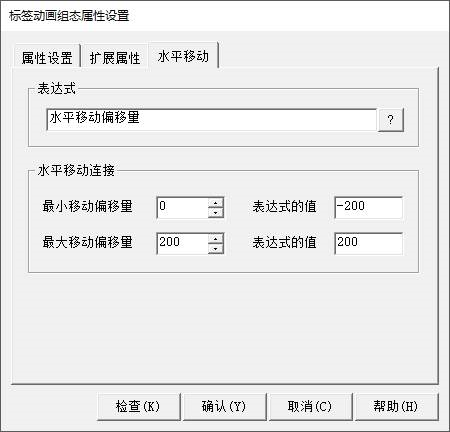
水平移动动画连接配置如图7所示,“表达式”可以关联一个变量或者一个表达式,“水平移动连接”栏中,偏移量是以组态时图形对象所在的位置为基准(初始位置),单位为像素点,向左为负方向,向右为正方向(对垂直移动,向下为正方向,向上为负方向)。通过“zui小移动偏移量”及其“表达式的值”和“zui大移动偏移量”及其“表达式的值”可以得到“表达式”值与偏移量之间的线性映射关联,当“表达式”为某一个值时,即可根据此线性关系计算出实际的偏移量从而精.确定位图形。
另外,此处的“zui小偏移量”和“zui大偏移量”可以理解为“移动偏移量1”和“移动偏移量2”,若表达式值超出“zui小移动偏移量”和“zui大移动偏移量”对应值时,实际偏移量可以也会超出“zui小移动偏移量”和“zui大移动偏移量”范围。偏移量设置范围:-99999~999999,表达式值设置范围:-3.40282e+038~3.40282e+038。

图7 水平移动动画连接
(5)垂直移动
垂直移动动画连接是位置动画连接的一种,设置该属性能使图形对象的位置随变量值变化而变化。用户只要控制变量值的大小和值的变化速度,就能精.确地控制所对应图形对象位置及其变化速度。如果组态时没有进行位置动画连接设置,可通过脚本函数在运行时来设置该构件位置。
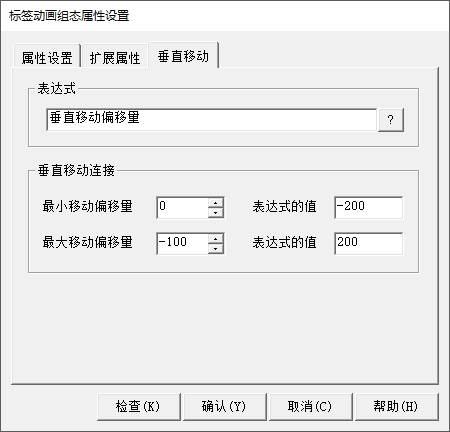
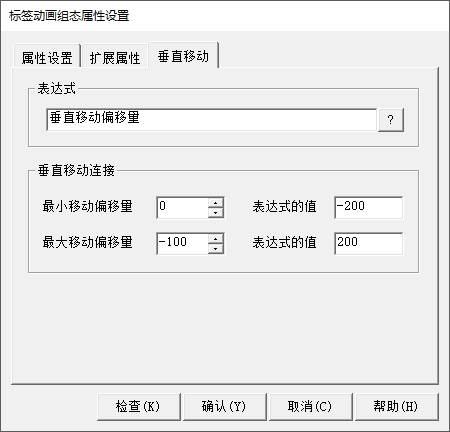
垂直移动动画连接配置如图8所示,“表达式”可以关联一个变量或者一个表达式,“垂直移动连接”栏中,偏移量是以组态时图形对象所在的位置为基准(初始位置),单位为像素点,向下为正方向,向上为负方向(对水平移动,向左为负方向,向右为正方向)。通过“zui小移动偏移量”及其“表达式的值”和“zui大移动偏移量”及其“表达式的值”可以得到“表达式”值与偏移量之间的线性映射关联,当“表达式”为某一个值时,即可根据此线性关系计算出实际的偏移量从而精.确定位图形。
另外,此处的“zui小偏移量”和“zui大偏移量”可以理解为“移动偏移量1”和“移动偏移量2”,若表达式值超出“zui小移动偏移量”和“zui大移动偏移量”对应值时,实际偏移量可以也会超出“zui小移动偏移量”和“zui大移动偏移量”范围。偏移量设置范围:-99999~999999,表达式值设置范围:-3.40282e+038~3.40282e+038。

图8 垂直移动动画连接
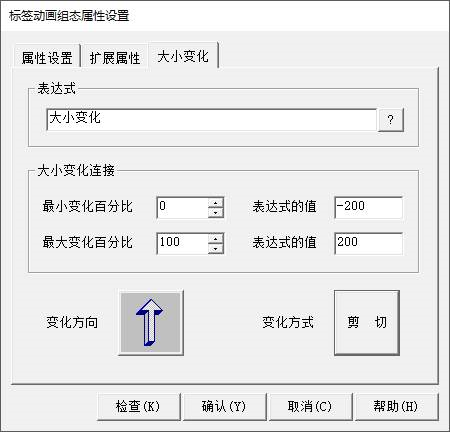
(6)大小变化
图形对象的大小变化以百分比的形式来衡量的,并且把组态时图形对象的初始大小作为基准(100%即为图形对象的初始大小)。在McgsPro系列产品中,图形对象大小变化方式有如下七种:
● 以中心点为基准,沿X方向和Y方向同时变化
● 以中心点为基准,只沿X(左右)方向变化
● 以中心点为基准,只沿Y(上下)方向变化
● 以左边界为基准,沿着从左到右的方向发生变化
● 以右边界为基准,沿着从右到左的方向发生变化
● 以上边界为基准,沿着从上到下的方向发生变化
● 以下边界为基准,沿着从下到上的方向发生变化
同时,改变图形对象大小的方法有两种,一是按比例整体缩小或放大,称为缩放方式;二是按比例整体剪切,显示图形对象的一部分,称为剪切方式。两种方式都以图形对象的实际大小为基准的。
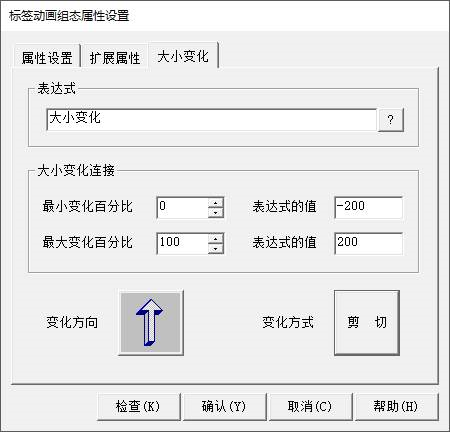
如图9所示,当表达式“大小变化”的值小于等于-200时,zui小变化百分比设为0,即图形对象的大小为初始大小的0%,此时,图形对象实际上是不可见的;当表达式“大小变化”的值大于等于200时,zui大变化百分比设为100%,则图形对象的大小与初始大小相同。不管表达式的值如何变化,图形对象的大小都在zui小变化百分比与zui大变化百分比之间变化。

图9 大小变化动画连接
在缩放方式下,是对图形对象的整体按比例缩小或放大,来实现大小变化的。当图形对象的变化百分比大于100%时,图形对象的实际大小是初始状态放大的结果,当小于100%时,是初始状态缩小的结果。
在剪切方式下,不改变图形对象的实际大小,只按设定的比例对图形对象进行剪切处理,显示整体的一部分。变化百分比等于或大于100%,则把图形对象全部显示出来。采用剪切方式改变图形对象的大小,可以模拟容器充填物料的动态过程,具体步骤是:首先制作两个同样的图形对象,完全重叠在一起,使其看起来像一个图形对象;将前后两层的图形对象设置不同的背景颜色;定义前一层图形对象的大小变化动画连接,变化方式设为剪切方式。实际运行时,前一层图形对象的大小按剪切方式发生变化,只显示一部分,而另一部分显示的是后一层图形对象的背景颜色,前后层图形对象视为一个整体,从视觉上如同一个容器内物料按百分比填充,获得逼真的动画效果。
另外,百分比设置范围为:0-2147483647,表达式值范围:-3.40282e+038~3.40282e+038。
(7)显示输出
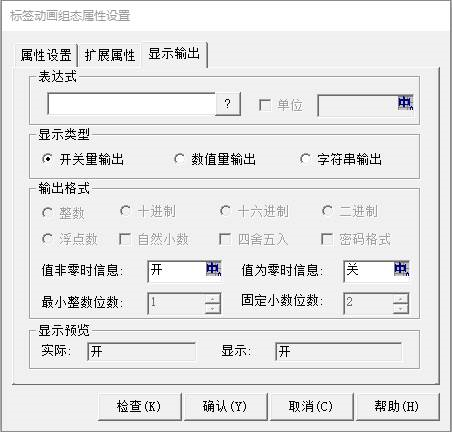
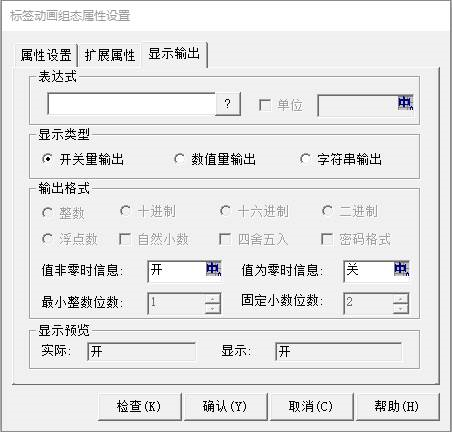
显示输出动画连接属性配置包括如下几项,如图10所示。
● 表达式:本项内容必须设置,指定标签构件所连接的表达式名称。使用右侧的问号(“?”)按钮,可以方便地查找已经定义的所有变量,鼠标双击所要连接的变量,即可将其设置在栏内。可以连接的变量包括浮点数、整数和字符串三种类型,还可以是它们的表达式。
● 显示类型:本项内容必须设置,可供选择显示类型包括开关量输出、数值量输出和字符串输出三种。
● 输出格式:设定了此项后,数值将以设定的格式显示,输出格式包括整数、浮点数数、十进制、十六进制、二进制、自然小数、四舍五入、密码、值非零时信息、值为零时信息、zui小整数位数、固定小数位数。
1. zui小整数位数,当输入的整数位数小于设置的整数位数时,数据通过前补零的方式调整整数位数。输出格式为十六进制时,zui小整数位数设置范围为1到8;输出格式为二进制时,zui小整数位数设置范围为1到32;输出格式为十进制或浮点数时,zui小整数位数设置范围为1到16。
2. 四舍五入即当输入数据的小数位数超过设置的固定小数位数时,采用四舍五入的方式输出。
3. 密码格式项是指数据显示时,数据以“*”形式显示,但是单位不会以密码方式显示,输出格式为十六进制时,前面的0x也不会以密码显示,如0x1234kg显示为0x****kg。
4. 自然小数是指用户对小数位的格式不做特殊要求而让系统根据zui大有效位数(范围0到16,0表示6位有效数字)决定小数位精度,若用户需要指定小数位数,就要取消自然小数位,并在下面的固定小数位数输入框输入指定小数位,固定小数位数设置范围为0到6。
5. 当显示值类型不同时,可使用的数据格式也不同。显示类型为开关量输出时,只能设置值非零时信息和值为零时信息,显示类型为字符串输出只能设置密码格式。
6. 选择数值量输出时,若输出格式选择浮点数,可以附加使用自然小数或四舍五入;若输出格式选择整数,可以使用十进制、十六进制、二进制。
7. 值非零时信息和值为零时信息支持多语言,详情请参考第十三章。
● 注意:若表达式关联浮点数变量,却选择整数输出格式,浮点数变量会转化为整数显示,小数位的精度会损失。
● 注意:Pro软件定义的整数显示范围为:-2147483648~2147483647,如用户使用标签显示的数据会超出此范围,请使用浮点数显示。十进制时有做特殊处理将其转化成长整数显示,能保证16位长度之内的数据正确显示。
● 显示预览:设置时,可以通过此项预览实际值与显示效果。
● 单位:显示类型为数值量输出时,此项可用。具体单位需勾选单位后在文本框内输入,文本支持多语言,详情请参考第十三章。

图10 显示输出动画连接
(8)按钮输入
采用按钮输入方式使图形对象具有输入功能,在系统运行时,当用户单击设定的图形对象时,将弹出输入窗口,输入与图形建立连接关系的变量的值。在“动画组态属性设置”对话框内,从“输入输出连接”栏目中选定“按钮输入”一栏,属性页增加“按钮输入”和“键盘属性”属性页,进入“按钮输入”属性设置窗口页,如图11所示。

图11 按钮输入动画连接
配置信息如下:
● 对应数据对象的名称:可以关联浮点数、整数、字符串变量;
● 输入值类型:“开关量输入”时,键盘输入字符将会转换为开关量(0或1)存储到对应关联变量中;“数值量输入”时,键盘输入字符将会转换为数值存储到关联变量中;“字符串输入”时,键盘输入字符将会以字符方式存储到关联变量中;
● 输入格式:若变量需关联整数且输入类型为数值量输入,可指定输入数据进制(十进制、二进制、十六进制),密码选项为字符串或自然小数格式浮点数输入时可选项(掩码方式输入),提示信息为输入时打印到软键盘顶部的提示信息,开时信息和关时信息为开关量输入时键盘上的提示文字配置,文本支持多语言,详情请参考第十三章,如需显示特殊字符“&”,请输入两次“&”(使用“&&”),输入zui大值和zui小值需考虑变量管理的zui大值和zui小值配置,此处配置范围为:-3.40282e+038~3.40282e+038。
键盘属性页可以组态输入时键盘类型、形态、位置等属性。包括三种键盘类型(如图12所示):

图12 标签键盘属性页
● 系统默认键盘:输入时弹出系统默认样式键盘,系统默认键盘可以根据关联数据类型弹出对应形态的输入键盘。
● 当前窗口键盘:输入时输入框不弹出键盘,而是通过物理键盘或窗口中已经组态的键盘进行输入操作。
● 其它窗口键盘:其它窗口键盘是用户自定义的键盘窗口。“键盘窗口”指定用户自定义键盘所在的窗口位置; “自定义位置”指定键盘弹出的位置。
键盘属性包含键盘窗口、键盘位置,当键盘类型设置为“当前窗口键盘”时键盘属性无效。当键盘类型设置为“他窗口键盘”其时键盘窗口有效,可通过键盘窗口下拉框设置键盘按键所在的窗口,自定义位置包含相对位置和绝.对位置两种类型:
● 相对位置:打开键盘窗口相对完整用户窗口的位置,可设置设置键盘窗口相对于完整用户窗口的九宫格位置。
● 绝.对位置:用于设置打开键盘窗口相对于完整用户窗口的坐标,默认键盘窗口打开位置为主窗口坐标 (0,0)。
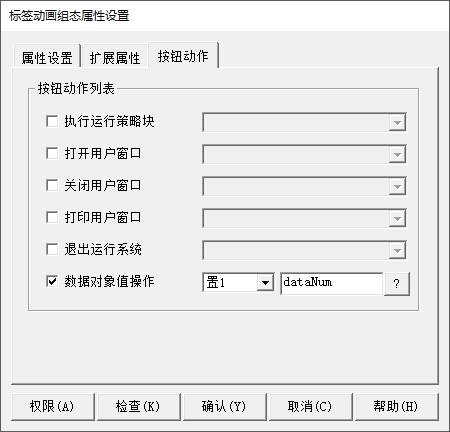
(9)按钮动作
按钮动作用于响应用户的鼠标按键动作或键盘按键动作,完成预定的功能操作。这些功能操作包括:
● 执行运行策略中指定的策略块;
● 打开指定的用户窗口,若该窗口已经打开,则不进行此项操作;
● 关闭指定的用户窗口,若该窗口已经关闭,则不进行此项操作;
● 打印用户窗口,打印当前屏幕图像;
● 退出系统,仅“退出运行环境”项可用,用以停止McgsPro系列产品的运行,返回到操作系统;
● 数据对象值操作置1,把指定的变量的值设置成1,只对整数和浮点数变量有效;
● 数据对象值操作清0,把指定的变量的值设置成0,只对整数和浮点数变量有效;
● 数据对象值操作取反,把指定的变量的值取反(非0变成0,0变成1),只对整数和浮点数变量有效;
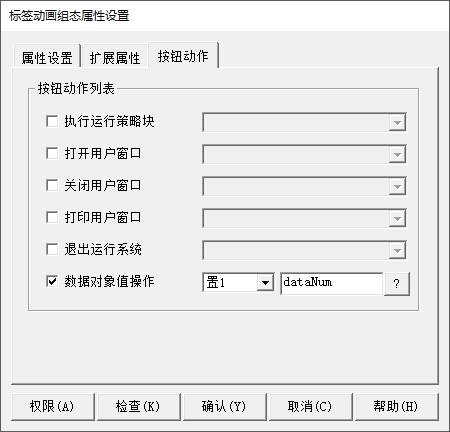
在“动画组态属性设置”对话框内,从“输入输出连接”栏目中选定“按钮动作”一栏,进入“按钮动作”属性设置窗口页,在该窗口的“按钮对应的功能”栏目内,列出了上述功能操作,供用户选择设定,如图13所示。

图13 按钮动作动画连接
在变量值“置0”、“置1”和“取反”三个输入栏的右端,均有一带“?”号图标的按钮,用鼠标单击该按钮,则显示所有已经定义的变量列表,鼠标双击指定的变量,则把该对象的名称自动输入到设置栏内。
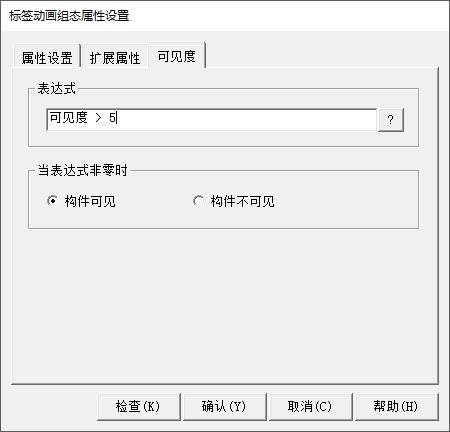
(10)可见度
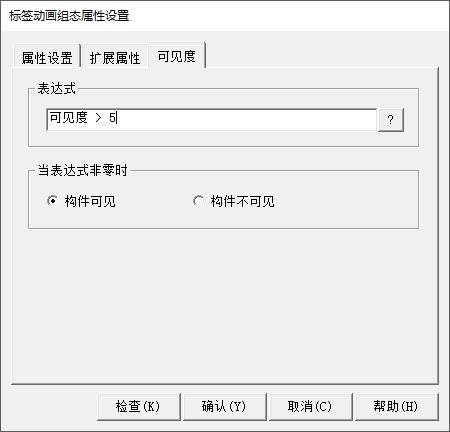
可见度连接的属性窗口页如图14所示,在“表达式”栏中,将对象的可见度和变量(或者由变量构成的表达式)建立连接,而在“当表达式非零时”的选项栏中,来根据表达式的结果来选择图形对象的可见度方式。图14的设置方式,将图形对象和表达式“可见度 > 5”建立了连接,当可见度 > 5时,指定的图形对象在用户窗口中显示出来,当可见度 <= 5时,图形对象消失,处于不可见状态。

图14 可见度动画连接
通过这样的设置,就可以利用变量(或者表达式)值的变化,来控制图形对象的可见状态。
(11)闪烁效果
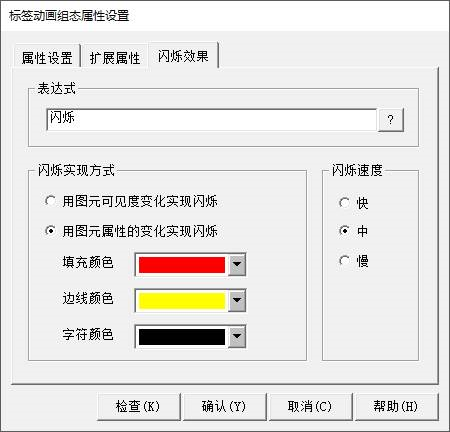
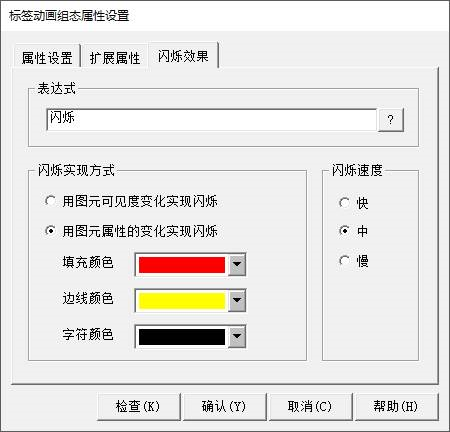
在McgsPro系列产品中,实现闪烁的动画效果有两种方法,一种是不断改变图元、图符对象的可见度来实现闪烁效果,而另一种是不断改变图元、图符对象的填充颜色、边线颜色或者字符颜色来实现闪烁效果,属性设置方式如图15所示。

图15 闪烁动画连接
在这里,图形对象的闪烁速度是可以调节的,McgsPro系列产品件给出了快速、中速和慢速等三档的闪烁速度来供调节。闪烁属性设置完毕,在系统运行状态下,当所连接的变量(或者由变量构成的表达式)的值为非0时,图形对象就以设定的速度开始闪烁,而当表达式的值为0时,图形对象就停止闪烁。
4、昆仑通态触摸屏McgsPro软件动画构件构件方法
标签构件支持的脚本操作函数,具体如下。
BeginInput()
函数意义:构件组态按钮输入情况下,弹出该构件输入软键盘。
返 回 值:无
参 数:无
实 例:窗口0.控件0.BeginInput()
5、昆仑通态触摸屏McgsPro软件动画构件构件属性
Name、Left、Top、Width、Height、Focus、Visible 属性参考(昆仑通态触摸屏McgsPro软件动画构件-公共属性)。
Text
属性意义:标签中的显示文本。
属性类型:字符串。
读写属性:读写
注意事项:写操作时,Text属性字符串不会对关联的数据赋值
6、昆仑通态触摸屏McgsPro软件动画构件构件事件
构件事件请参考(昆仑通态触摸屏McgsPro软件动画构件-公共属性)。
1、昆仑通态触摸屏McgsPro软件动画构件功能概述
在McgsPro组态软件中,标签构件不仅具有通过文本作为标记(Tag)的功能,还具有动画连接属性,包括:
● 颜色动画连接(填充颜色、边线颜色、字符颜色)
● 位置动画连接(水平移动、垂直移动、大小变化)
● 输入输出连接(显示输出、按钮输入、按钮动作)
● 特殊动画连接(可见度、闪烁效果)
在McgsPro组态软件中除了标签构件具有动画连接属性外,基本图元、位图、合成图符同样具有动画连接属性。
标签属于图元对象,可以和其他图元对象构成图符。
2、昆仑通态触摸屏McgsPro软件动画构件组态配置
(1)静态属性
在属性设置页中可以通过静态属性对标签构件的填充颜色、背景颜色、字符颜色、边线线型进行设置,如图1所示。

图1 标签属性设置页
若配置了“属性设置”|“颜色动画连接”|“填充颜色”选项,此时组态显示设置填充颜色,运行显示颜色动画所属分段点颜色。
若配置了“属性设置”|“颜色动画连接”|“边线颜色”选项,此时组态显示设置边线颜色,运行显示颜色动画所属分段点颜色。
若配置了“属性设置”|“颜色动画连接”|“字符颜色”选项,此时组态显示设置字符颜色,运行显示颜色动画所属分段点颜色。
(2)扩展属性
在扩展属性页中,可以在“文本内容输入”框中进行文本编辑,可以设置对齐方式、内容排列方式,可以用位图作为标签背景。同时可以组态跑马灯功能。如图2所示。
● 文本内容:文本内容可输入单行文本、多行文本,支持多语言,详情请参考第十三章。标签构件在没有组态“属性设置”|“输入输出连接”|“显示输出”时,标签将显示此处设置的文本内容。反之则显示“显示输出”项组态的内容,此时文本内容设置无效;
● 对齐方式:水平对齐(左对齐、中对齐、右对齐)、垂直对齐(上对齐、中对齐、下对齐);
● 背景图:目前此功能只能选择使用位图,且只支持bmp,jpg,png,svg,ico格式图片;
● 内容排列:横向(从左到右书写方式)、纵向(逆时针旋转90度从下到上书写)。其中纵向排列方式和垂直对齐设置是互斥的且纵向不能设置多行。
● 使用跑马灯:跑马灯功能通过每秒移动文本内容位置达到文字滚动效果。其中,“非连续滚动”指定文字滚动到一端完全消失后并间歇 “滚动间隔”指定的时间后,再进行下一次文字滚动;“滚动方向”指定文字滚动的方向,支持上下左右四个方向滚动;“滚动步进”指文字滚动时每秒移动的像素值。

图2 扩展属性
3、昆仑通态触摸屏McgsPro软件动画构件动画连接属性
用户窗口中的图形界面是由系统提供的图元、图符及动画构件等图形对象搭制而成。动画构件一般作为一个独立的整体使用,具有特定的、比较复杂的动画功能;而图元和图符对象作为基本图形元素,供用户自由组态配置,通过动画连接属性完成动画构件中所没有但十分基础的动画功能。
通过动画连接属性的配置,可以将静止的图形界面“动”起来,真实地描述外界对象的状态变化,达到过程实时监控的目的。McgsPro组态软件实现图形动画设计的主要方法是将用户窗口中的图形对象与变量管理中的变量建立相关性连接,并设置相应的动画属性,这样在系统运行过程中,图形对象的外观和状态特征,就会由变量的实时采集结果进行驱动,从而实现图形的动画效果,使图形界面“动”起来。
所谓动画连接,实际上是将用户窗口内创建的图形对象与变量管理中定义的变量,建立起对应的关系,在不同的数值区间内设置不同的图形状态属性(如颜色、大小、位置移动、可见度、闪烁效果等),将物理对象的特征参数以动画图形方式来进行描述,这样在系统运行过程中,用变量的值来驱动图形对象的状态改变,进而产生形象逼真的动画效果。动画连接属性包括:
● 颜色动画连接(填充颜色、边线颜色、字符颜色)
● 位置动画连接(水平移动、垂直移动、大小变化)
● 输入输出连接(显示输出、按钮输入、按钮动作)
● 特殊动画连接(可见度、闪烁效果)
一个图元、图符或标签对象可以同时定义多种动画连接,zui终的动画效果是多种动画连接方式的组合效果。我们根据实际需要,灵活地对图形对象定义动画连接,就可以呈现出各种逼真的动画效果来。
鼠标双击构件,弹出“动画组态属性设置”对话框,如图3所示。每种动画连接都对应于一个属性窗口页,当选择了某种动画属性时,在对话框上端就增添相应的窗口标签,用鼠标单击窗口标签,即可弹出相应的属性设置窗口。

图3 动画连接属性页
(1)填充颜色
填充颜色动画连接属性页如图4所示。其中表达式栏可关联一个变量或者一个表达式,用变量的值或表达式的值来决定图形的填充颜色。填充颜色连接栏可进行如下操作:
● 按“增加”按钮,增加一个新的分段点
● 按“删除”按钮,删除指定的分段点
● 用鼠标双击分段点的值,可以设置分段点数值
● 用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的填充颜色
运行时,若变量值或表达式值小于等于某个分段点设定的值,且大于上一个分段点时,填充颜色为该分段点对应颜色;当变量值或表达式值大于zui大的分段点值时,填充颜色为zui大分段点值对应的颜色;当变量值或表达式值小于zui小的分段点值时,填充颜色为zui小分段点值对应的颜色。图4中,当表达式值小于等于0时为黑色,表达式值大于0且小于等于0.5时为蓝色……大于等于2时为粉色。

图4 填充颜色动画连接
(2)边线颜色
边线颜色动画连接属性页如图5所示。其中表达式栏可关联一个变量或者一个表达式,用变量的值或表达式的值来决定图形的边线颜色。边线颜色连接栏可进行如下操作:
● 按“增加”按钮,增加一个新的分段点
● 按“删除”按钮,删除指定的分段点
● 用鼠标双击分段点的值,可以设置分段点数值
● 用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的边线颜色
运行时,若变量值或表达式值小于等于某个分段点设定的值,且大于上一个分段点时,边线颜色为该分段点对应颜色;当变量值或表达式值大于zui大的分段点值时,边线颜色为zui大分段点值对应的颜色;当变量值或表达式值小于zui小的分段点值时,填充颜色为zui小分段点值对应的颜色。图5中,当表达式值小于等于0时为黑色,表达式值大于0且小于等于0.5时为蓝色……大于等于2时为粉色。

图5 边线颜色动画连接
(3)字符颜色
字符颜色动画连接属性页如图6所示。其中表达式栏可关联一个变量或者一个表达式,用变量的值或表达式的值来决定图形的字符颜色。字符颜色连接栏可进行如下操作:
● 按“增加”按钮,增加一个新的分段点
● 按“删除”按钮,删除指定的分段点
● 用鼠标双击分段点的值,可以设置分段点数值
● 用鼠标双击颜色栏,弹出色标列表框,可以设定图形对象的字符颜色
运行时,若变量值或表达式值小于等于某个分段点设定的值,且大于上一个分段点时,字符颜色为该分段点对应颜色;当变量值或表达式值大于zui大的分段点值时,字符颜色为zui大分段点值对应的颜色;当变量值或表达式值小于zui小的分段点值时,填充颜色为zui小分段点值对应的颜色。图6中,当表达式值小于等于0时为绿色,表达式值大于0且小于等于1时为红色……大于等于1时为红色。

图6 字符颜色动画连接
(4)水平移动
水平移动动画连接是位置动画连接的一种,设置该属性能使图形对象的位置随变量值变化而变化。用户只要控制变量值的大小和值的变化速度,就能精.确地控制所对应图形对象位置及其变化速度。如果组态时没有进行位置动画连接设置,可通过脚本函数在运行时来设置该构件位置。
水平移动动画连接配置如图7所示,“表达式”可以关联一个变量或者一个表达式,“水平移动连接”栏中,偏移量是以组态时图形对象所在的位置为基准(初始位置),单位为像素点,向左为负方向,向右为正方向(对垂直移动,向下为正方向,向上为负方向)。通过“zui小移动偏移量”及其“表达式的值”和“zui大移动偏移量”及其“表达式的值”可以得到“表达式”值与偏移量之间的线性映射关联,当“表达式”为某一个值时,即可根据此线性关系计算出实际的偏移量从而精.确定位图形。
另外,此处的“zui小偏移量”和“zui大偏移量”可以理解为“移动偏移量1”和“移动偏移量2”,若表达式值超出“zui小移动偏移量”和“zui大移动偏移量”对应值时,实际偏移量可以也会超出“zui小移动偏移量”和“zui大移动偏移量”范围。偏移量设置范围:-99999~999999,表达式值设置范围:-3.40282e+038~3.40282e+038。

图7 水平移动动画连接
(5)垂直移动
垂直移动动画连接是位置动画连接的一种,设置该属性能使图形对象的位置随变量值变化而变化。用户只要控制变量值的大小和值的变化速度,就能精.确地控制所对应图形对象位置及其变化速度。如果组态时没有进行位置动画连接设置,可通过脚本函数在运行时来设置该构件位置。
垂直移动动画连接配置如图8所示,“表达式”可以关联一个变量或者一个表达式,“垂直移动连接”栏中,偏移量是以组态时图形对象所在的位置为基准(初始位置),单位为像素点,向下为正方向,向上为负方向(对水平移动,向左为负方向,向右为正方向)。通过“zui小移动偏移量”及其“表达式的值”和“zui大移动偏移量”及其“表达式的值”可以得到“表达式”值与偏移量之间的线性映射关联,当“表达式”为某一个值时,即可根据此线性关系计算出实际的偏移量从而精.确定位图形。
另外,此处的“zui小偏移量”和“zui大偏移量”可以理解为“移动偏移量1”和“移动偏移量2”,若表达式值超出“zui小移动偏移量”和“zui大移动偏移量”对应值时,实际偏移量可以也会超出“zui小移动偏移量”和“zui大移动偏移量”范围。偏移量设置范围:-99999~999999,表达式值设置范围:-3.40282e+038~3.40282e+038。

图8 垂直移动动画连接
(6)大小变化
图形对象的大小变化以百分比的形式来衡量的,并且把组态时图形对象的初始大小作为基准(100%即为图形对象的初始大小)。在McgsPro系列产品中,图形对象大小变化方式有如下七种:
● 以中心点为基准,沿X方向和Y方向同时变化
● 以中心点为基准,只沿X(左右)方向变化
● 以中心点为基准,只沿Y(上下)方向变化
● 以左边界为基准,沿着从左到右的方向发生变化
● 以右边界为基准,沿着从右到左的方向发生变化
● 以上边界为基准,沿着从上到下的方向发生变化
● 以下边界为基准,沿着从下到上的方向发生变化
同时,改变图形对象大小的方法有两种,一是按比例整体缩小或放大,称为缩放方式;二是按比例整体剪切,显示图形对象的一部分,称为剪切方式。两种方式都以图形对象的实际大小为基准的。
如图9所示,当表达式“大小变化”的值小于等于-200时,zui小变化百分比设为0,即图形对象的大小为初始大小的0%,此时,图形对象实际上是不可见的;当表达式“大小变化”的值大于等于200时,zui大变化百分比设为100%,则图形对象的大小与初始大小相同。不管表达式的值如何变化,图形对象的大小都在zui小变化百分比与zui大变化百分比之间变化。

图9 大小变化动画连接
在缩放方式下,是对图形对象的整体按比例缩小或放大,来实现大小变化的。当图形对象的变化百分比大于100%时,图形对象的实际大小是初始状态放大的结果,当小于100%时,是初始状态缩小的结果。
在剪切方式下,不改变图形对象的实际大小,只按设定的比例对图形对象进行剪切处理,显示整体的一部分。变化百分比等于或大于100%,则把图形对象全部显示出来。采用剪切方式改变图形对象的大小,可以模拟容器充填物料的动态过程,具体步骤是:首先制作两个同样的图形对象,完全重叠在一起,使其看起来像一个图形对象;将前后两层的图形对象设置不同的背景颜色;定义前一层图形对象的大小变化动画连接,变化方式设为剪切方式。实际运行时,前一层图形对象的大小按剪切方式发生变化,只显示一部分,而另一部分显示的是后一层图形对象的背景颜色,前后层图形对象视为一个整体,从视觉上如同一个容器内物料按百分比填充,获得逼真的动画效果。
另外,百分比设置范围为:0-2147483647,表达式值范围:-3.40282e+038~3.40282e+038。
(7)显示输出
显示输出动画连接属性配置包括如下几项,如图10所示。
● 表达式:本项内容必须设置,指定标签构件所连接的表达式名称。使用右侧的问号(“?”)按钮,可以方便地查找已经定义的所有变量,鼠标双击所要连接的变量,即可将其设置在栏内。可以连接的变量包括浮点数、整数和字符串三种类型,还可以是它们的表达式。
● 显示类型:本项内容必须设置,可供选择显示类型包括开关量输出、数值量输出和字符串输出三种。
● 输出格式:设定了此项后,数值将以设定的格式显示,输出格式包括整数、浮点数数、十进制、十六进制、二进制、自然小数、四舍五入、密码、值非零时信息、值为零时信息、zui小整数位数、固定小数位数。
1. zui小整数位数,当输入的整数位数小于设置的整数位数时,数据通过前补零的方式调整整数位数。输出格式为十六进制时,zui小整数位数设置范围为1到8;输出格式为二进制时,zui小整数位数设置范围为1到32;输出格式为十进制或浮点数时,zui小整数位数设置范围为1到16。
2. 四舍五入即当输入数据的小数位数超过设置的固定小数位数时,采用四舍五入的方式输出。
3. 密码格式项是指数据显示时,数据以“*”形式显示,但是单位不会以密码方式显示,输出格式为十六进制时,前面的0x也不会以密码显示,如0x1234kg显示为0x****kg。
4. 自然小数是指用户对小数位的格式不做特殊要求而让系统根据zui大有效位数(范围0到16,0表示6位有效数字)决定小数位精度,若用户需要指定小数位数,就要取消自然小数位,并在下面的固定小数位数输入框输入指定小数位,固定小数位数设置范围为0到6。
5. 当显示值类型不同时,可使用的数据格式也不同。显示类型为开关量输出时,只能设置值非零时信息和值为零时信息,显示类型为字符串输出只能设置密码格式。
6. 选择数值量输出时,若输出格式选择浮点数,可以附加使用自然小数或四舍五入;若输出格式选择整数,可以使用十进制、十六进制、二进制。
7. 值非零时信息和值为零时信息支持多语言,详情请参考第十三章。
● 注意:若表达式关联浮点数变量,却选择整数输出格式,浮点数变量会转化为整数显示,小数位的精度会损失。
● 注意:Pro软件定义的整数显示范围为:-2147483648~2147483647,如用户使用标签显示的数据会超出此范围,请使用浮点数显示。十进制时有做特殊处理将其转化成长整数显示,能保证16位长度之内的数据正确显示。
● 显示预览:设置时,可以通过此项预览实际值与显示效果。
● 单位:显示类型为数值量输出时,此项可用。具体单位需勾选单位后在文本框内输入,文本支持多语言,详情请参考第十三章。

图10 显示输出动画连接
(8)按钮输入
采用按钮输入方式使图形对象具有输入功能,在系统运行时,当用户单击设定的图形对象时,将弹出输入窗口,输入与图形建立连接关系的变量的值。在“动画组态属性设置”对话框内,从“输入输出连接”栏目中选定“按钮输入”一栏,属性页增加“按钮输入”和“键盘属性”属性页,进入“按钮输入”属性设置窗口页,如图11所示。

图11 按钮输入动画连接
配置信息如下:
● 对应数据对象的名称:可以关联浮点数、整数、字符串变量;
● 输入值类型:“开关量输入”时,键盘输入字符将会转换为开关量(0或1)存储到对应关联变量中;“数值量输入”时,键盘输入字符将会转换为数值存储到关联变量中;“字符串输入”时,键盘输入字符将会以字符方式存储到关联变量中;
● 输入格式:若变量需关联整数且输入类型为数值量输入,可指定输入数据进制(十进制、二进制、十六进制),密码选项为字符串或自然小数格式浮点数输入时可选项(掩码方式输入),提示信息为输入时打印到软键盘顶部的提示信息,开时信息和关时信息为开关量输入时键盘上的提示文字配置,文本支持多语言,详情请参考第十三章,如需显示特殊字符“&”,请输入两次“&”(使用“&&”),输入zui大值和zui小值需考虑变量管理的zui大值和zui小值配置,此处配置范围为:-3.40282e+038~3.40282e+038。
键盘属性页可以组态输入时键盘类型、形态、位置等属性。包括三种键盘类型(如图12所示):

图12 标签键盘属性页
● 系统默认键盘:输入时弹出系统默认样式键盘,系统默认键盘可以根据关联数据类型弹出对应形态的输入键盘。
● 当前窗口键盘:输入时输入框不弹出键盘,而是通过物理键盘或窗口中已经组态的键盘进行输入操作。
● 其它窗口键盘:其它窗口键盘是用户自定义的键盘窗口。“键盘窗口”指定用户自定义键盘所在的窗口位置; “自定义位置”指定键盘弹出的位置。
键盘属性包含键盘窗口、键盘位置,当键盘类型设置为“当前窗口键盘”时键盘属性无效。当键盘类型设置为“他窗口键盘”其时键盘窗口有效,可通过键盘窗口下拉框设置键盘按键所在的窗口,自定义位置包含相对位置和绝.对位置两种类型:
● 相对位置:打开键盘窗口相对完整用户窗口的位置,可设置设置键盘窗口相对于完整用户窗口的九宫格位置。
● 绝.对位置:用于设置打开键盘窗口相对于完整用户窗口的坐标,默认键盘窗口打开位置为主窗口坐标 (0,0)。
(9)按钮动作
按钮动作用于响应用户的鼠标按键动作或键盘按键动作,完成预定的功能操作。这些功能操作包括:
● 执行运行策略中指定的策略块;
● 打开指定的用户窗口,若该窗口已经打开,则不进行此项操作;
● 关闭指定的用户窗口,若该窗口已经关闭,则不进行此项操作;
● 打印用户窗口,打印当前屏幕图像;
● 退出系统,仅“退出运行环境”项可用,用以停止McgsPro系列产品的运行,返回到操作系统;
● 数据对象值操作置1,把指定的变量的值设置成1,只对整数和浮点数变量有效;
● 数据对象值操作清0,把指定的变量的值设置成0,只对整数和浮点数变量有效;
● 数据对象值操作取反,把指定的变量的值取反(非0变成0,0变成1),只对整数和浮点数变量有效;
在“动画组态属性设置”对话框内,从“输入输出连接”栏目中选定“按钮动作”一栏,进入“按钮动作”属性设置窗口页,在该窗口的“按钮对应的功能”栏目内,列出了上述功能操作,供用户选择设定,如图13所示。

图13 按钮动作动画连接
在变量值“置0”、“置1”和“取反”三个输入栏的右端,均有一带“?”号图标的按钮,用鼠标单击该按钮,则显示所有已经定义的变量列表,鼠标双击指定的变量,则把该对象的名称自动输入到设置栏内。
(10)可见度
可见度连接的属性窗口页如图14所示,在“表达式”栏中,将对象的可见度和变量(或者由变量构成的表达式)建立连接,而在“当表达式非零时”的选项栏中,来根据表达式的结果来选择图形对象的可见度方式。图14的设置方式,将图形对象和表达式“可见度 > 5”建立了连接,当可见度 > 5时,指定的图形对象在用户窗口中显示出来,当可见度 <= 5时,图形对象消失,处于不可见状态。

图14 可见度动画连接
通过这样的设置,就可以利用变量(或者表达式)值的变化,来控制图形对象的可见状态。
(11)闪烁效果
在McgsPro系列产品中,实现闪烁的动画效果有两种方法,一种是不断改变图元、图符对象的可见度来实现闪烁效果,而另一种是不断改变图元、图符对象的填充颜色、边线颜色或者字符颜色来实现闪烁效果,属性设置方式如图15所示。

图15 闪烁动画连接
在这里,图形对象的闪烁速度是可以调节的,McgsPro系列产品件给出了快速、中速和慢速等三档的闪烁速度来供调节。闪烁属性设置完毕,在系统运行状态下,当所连接的变量(或者由变量构成的表达式)的值为非0时,图形对象就以设定的速度开始闪烁,而当表达式的值为0时,图形对象就停止闪烁。
4、昆仑通态触摸屏McgsPro软件动画构件构件方法
标签构件支持的脚本操作函数,具体如下。
BeginInput()
函数意义:构件组态按钮输入情况下,弹出该构件输入软键盘。
返 回 值:无
参 数:无
实 例:窗口0.控件0.BeginInput()
5、昆仑通态触摸屏McgsPro软件动画构件构件属性
Name、Left、Top、Width、Height、Focus、Visible 属性参考(昆仑通态触摸屏McgsPro软件动画构件-公共属性)。
Text
属性意义:标签中的显示文本。
属性类型:字符串。
读写属性:读写
注意事项:写操作时,Text属性字符串不会对关联的数据赋值
6、昆仑通态触摸屏McgsPro软件动画构件构件事件
构件事件请参考(昆仑通态触摸屏McgsPro软件动画构件-公共属性)。
本文摘自:网络 2022-12-29




